I’ve long said full feeds are the best option for bloggers and readers. But for some posts, a full feed isn’t the best option—and now Blogger users have even more feed options with the addition of Jump Breaks in the feed.
Jump Breaks have been around since September 2009 (announced on 09/09/09). Up until a few days ago, you could use Jump Breaks on your blog to truncate posts displayed there. Write a long post, but don’t want it making your homepage load so long? Insert a Jump Break a few paragraphs in, and the main page of your blog will only display the post to that point, with a link to see the full version.
To insert a Jump Break, you can click on the Edit HTML tag and enter <!– more –> . Or, in the Compose tab, you can click on the Jump Break button:

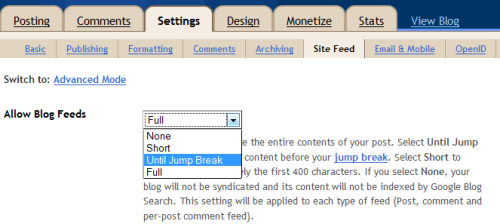
Now you can use the same function in your feeds. To enable the Jump Breaks in your feed, go to Settings > Site Feed. By “Allow Blog Feeds,” select “Until Jump Break.”

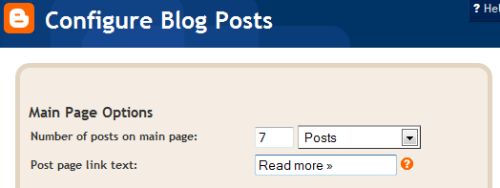
You can even customize the “Read more” text. Go to Design > Page Elements. Under Blog Posts, click Edit.

Then just change the Post Page Link Text in the popup window:

Why would you want to use Jump Breaks?
There are a lot of reasons to use Jump Breaks in your feed and on your blog. For example:
- To cut off a long or image-heavy post that would take a long time to load.
- To customize when and where you publish a “snippet” or “preview” feed.
- To keep your homepage from getting too long.
- To display a larger variety or number of posts on your homepage.
On other blogging platforms
If you use WordPress, this all might look a little familiar: you can also split posts in WordPress with the <!– more –> tag. You can type that in the HTML version of a post, or just use the more button: in the Visual tab  or the HTML tab
or the HTML tab  . You can even customize the text of the link it inserts, if you’re feeling ambitious.
. You can even customize the text of the link it inserts, if you’re feeling ambitious.
In TypePad, you can split posts if you’re a premium subscriber.
What do you think? Do you or would you ever use this function? Why or why not?
6 replies on “Blogger Finds the Happy Feed Medium”
I completely agree. I really hate partial feeds. I have a ton of blogs in my feed, and I typically don’t even waste my time clicking on a post in Google Reader if there are no pictures, just a block of boring text. With a jump break, which allows me to see pictures (I sound like a 5-year-old with my picture obsession, don’t I?), it whets my interest enough that I’ll typically continue over to the blog itself to finish the post.
I think pictures are a great reason to use this! Pictures really are a better way to entice readers than the first 40-100 words, which are often just a warmup or building in the intro.
This is awesome! I’ve always wondered how bloggers do that. Now I know. My posts tend to be longer with a lot of images. This is the solution to my worry of them being too much for my readers. Thanks for the tips!
I don’t really understand anything that you are talking about!
BUT….don’t you feel fulfilled on Fridays anymore?
Working on the post right now, Mom!
I read a lot of RSS feeds on my mobile device (Palm Pre), and I really appreciate it when bloggers include the full feed. It takes forever to go out to the original site to read the rest of the article — maybe 30 seconds or more, depending on the network.
Also, WordPress had some spacing issues with the jump breaks. Maybe they fixed them now.
One thing I do include in my RSS feed is a list of sponsor links. The Feed Footer plugin works greater for that.