Table of contents for Mom Blogging Advice
Ready to make your blog unique? This may look like intense coding, but it’s really not that hard.
Favicons
Favicons are the little pictures that show up next to your blog’s name on the address bar. Look where it says “http://www.mamablogga.com”—see the tiny picture of Hayden? So cute.
Here’s another example (the little pink 5, the MP, the Gmail logo):

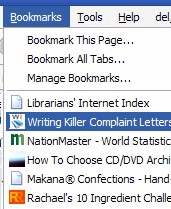
Favicons also show up in bookmarks, which helps visitors remember your site better:

I know you want one now—and you’re not alone. In fact, some of my favorite blogs are without favicons. So I made some for them:
scribbit: ![]() ; An Island Life:
; An Island Life: ![]() ; 5 Minutes for Mom:
; 5 Minutes for Mom: ![]()
(If there’s one there for you, feel free to take it!)
(To make your own, create a square image and reduce it down to 16 x 16. Michelle at scribbit mentions a site that will create a favicon for you. You may want to save it as favicon.ico; read on to find out why.)
Now what? Well, if you’re your own hosting, just look through your files and find ‘favicon.ico.’ (If you’re on Bluehost (aff), for example, it’s under the www folder.) Upload your own favicon.ico and overwrite the file.
If you’re not hosting your blog yourself (i.e. you’re on wordpress.com, typepad.com or blogspot.com), don’t despair! You can get rid of the W/speech bubble/B. Upload your picture to your blog (you can use an old post that you don’t mind sticking an image in, or you can simply use a draft—the post doesn’t have to be published). Copy the location of the image. (In Blogger, it’s something like http://bp2.blogger.com/<crazy strings of letters & numbers>/favicon.ico . Replace the example.com URL in the code below with the URL of your picture:
<link rel="shortcut icon" href="http://example.com/favicon.ico" />
<link rel="icon" href="http://example.com/favicon.ico" />
In Blogger, go to Template > Edit HTML. After the opening <head> tag, paste the above code (with your picture’s URL). Save and check it out! In WordPress & TypePad, if you can edit your <head> tags, do the same there.
Can’t find the right place? Here’s a screen shot to help. The first arrow shows the favicon code; the second shows the place for the next part.

Branded Headers
Add a tagline or phrase to describe your blog in your headers: mine is “mom’s search for meaning,” scribbit’s is “A Blog About Motherhood in Alaska” (Michelle mentioned this in January).
In WordPress, there’s a plugin to help with this, though even I had trouble getting it to work for a while (now it works great). When editing your headers in Blogger, WordPress or TypePad, leave what’s already there and add something right before the </title> tag. This phrase will appear on every page on your site (and some of your friends might start using it in their links back to your blog).
Not only can this have some effect on your search engine rankings, but (more importantly in my opinion) it also helps your visitors figure out what your site is about. I know I’m very used to looking at my site; I know exactly what it’s about and how it works and how to use the navigation. However, if a visitor comes to my site for the first time, I want him/her to be able to figure out what my site is all about very quickly.
Any questions/clarifications/cries for help? Leave them in the comments and you might win a prize!
29 replies on “Blog headers & favicons”
Thanks so much for the helpful tips! I really appreciate you taking the time to share them.
Smiles!
: ) Kasie
It’s like Christmas in May! Thanks Jordan, I’ll have to mess with it this weekend and see if I can install it.
oooo you’re so clever. I love them. I’m about to ‘move’ and I don’t think it would work on my current Beta Blogger, but give me a couple of weeks and I’ll be back to knock on your proverbial door.
How bizarre that I shold be raving about this kind of thing when six months ago I didn’t know what a blog was!
Cheers
It’s amazing how fast blogging “infects” ya!
[…] Jordan’s post on Favicons […]
[…] Jordan on Favicon Advice […]
Ok, I tried and I can’t figure out how to install it. Help please!
I’m going to go do this now 🙂
thanks you have been helpful over and over!
-mommyzabs
shoot, i can’t find a favicon.ico folder! o well!
If there isn’t one, follow the instructions (in kind) for Blogger—upload the image and code it into your template.
Great tips Jordan, I didn’t know which article in the series to comment on to thank you, so I chose this one. Thank you.
Jordan- I love this! But I can’t get it to work in Blogger for me at all. Any suggestions? You can’t upload .ico files to blogger.
Thanks!
You can use a JPG or a PNG instead, or use Photobucket or Flickr (though I don’t know of the top of my head if they do .ico files, either).
This is great! But (there is always a but) I have uploaded the favicon and overwritten the default one, so that mine is the only one there, only it doesn’t show up in the address bar. Have I done something wrong?
I’m using self hosted wordpress.
I know that sometimes on BlueHost, you have to delete the current favicon completely and upload a new one.
However, I’m seeing what I assume is your custom favicon when I load your site, so it looks like you’ve done something right!
Thankyou, maybe it just isn’t showing up for me 😉
Back again…I have my favicon on my URL header, but it doesn’t show up when bookmarked in favorites. Help?!
Have you heard this from other people who’ve bookmarked your site, or have you noticed this in your own bookmarks? I experimented it and I got your favicon to appear in my bookmarks. I know sometimes you have to reload the page after bookmarking it, but I assume you’ve done that. I also have several links in my bookmarks that don’t show their favicons; sometimes this is because the address I have in the bookmark is redirected to another address.
Any of that help?
Yes it does-thanks!!
[…] Jordan on Favicon Advice […]
You have to be patient and persistent with favicons. Sometimes they are there, and sometimes not. Just keep deleting them and restoring them and reloading your pages. They should appear in proper bookmarks. With Firefox,
you can use an animated favicon if you wish (and you have to know how to make one), but Internet Explorer will
delete it entirely — grrrrr. And the majority of people still use IE. You can see our little red angel icons,
both the animated and the static version, as linking graphics, as well as our favicon on Cathetel’s homepage.
I can’t make it work in Blogger to save my life. The default Blogger favicon still shows. Help!
Thanks!
I really love this shoes, are great.!!
This is really helpful. I was trying to figure out how to have my custom Favicon in one of my Blogger-Powered blogs. Thanks a lot.
I don’t know what I’m doing wrong! I’ve followed the instructions precisely, and I can’t see my icon!
@Abby—it looks like you still have the old header codes appearing. What you’ll need to do:
Load your blog in one tab/window and view the source code.
In another tab/window, open Blogger. Go to Layout>Edit HTML.
In the source code of your blog, copy everything between <head> and <title>.
Go back to the HTML of your blog. Delete the line <b:include data=’blog’ name=’all-head-content’/> and paste in what you just copied from your blog source code. (Also, delete the line <link href=’http://www.blogger.com/favicon.ico’ rel=’icon’ type=’image/vnd.microsoft.icon’/> from that source code.)
Let me know if that helps!
[…] Here are some more specific instructions on how to insert header codes in Blogger. […]
I tryed but no luck.I will try again down the road
Wow! Thanks for the favicons you posted free on this page. I appreciate. But I am a kind of new blogger, and I really want traffic on my blog. Please can you add my site as a link on your site? http://www.theworldse-market.blogspot.com Thanks alot!
~ Jenning