Today’s quick blogging tip is mostly for WordPress users, WordPress.com and self-hosted. Have you ever worked so hard on perfecting your latest post, putting in the most awesome images to go along with it, carefully centering them and aligning them left and right until it looks perfect? I know I have. And then the post comes up in my feed reader and it looks like this:

What happened to all that careful work?
Well, to get technical, website incompatibilities. The latest version of WordPress adds a special code to align images using the design coded into WP sites with cascading style sheets (CSS). However, when that post with that special code goes out to other sites, like Bloglines and Google Reader, those sites don’t have the same CSS, so they can’t understand the code.
What to do?
Well, the answer is a little bit technical—but admit it, you’ve always wanted to learn a little HTML and CSS and feel cool, right?
The fix
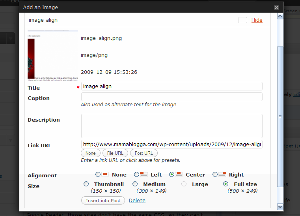
As normal, upload your image and select your alignment.

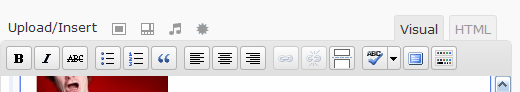
When you return to your post window, find the HTML tab at the top of the post box and click on it. This changes your view of the post to see the code behind it.

Find the code for your image. It will look something like this:
<img title="image align" src="Your File Path on your site/2009/12/image-align.png" alt="image align" width="500" height="249" class="aligncenter size-full wp-image-1695" />
The green part is the WordPress CSS code that puts the image where you want it (center/right/left).
To fix it, you will add a little snippet of code to this section, before the /> :
align="left" (or right or center)
Save your draft and it should show up right in feed readers now! (You can also switch back to the Visual tab now.)
Technical note 1: the align element is “deprecated,” meaning that it’s outdated and at some future date, it may not work anymore. However, this is just a quick fix; it doesn’t have to work forever because you have the other WordPress code in place. If you want the “real” code to make it work, the “permanent” solution (the currently acceptable HTML/CSS code for this) is style="float:left;" . If you can remember that, great. If not, don’t sweat it.
Technical note 2: this method also works to align your images if your template doesn’t have the special WordPress code in the CSS, but you can also add this to your style.css file (found under Appearance>Editor):
.aligncenter {display: block;margin-left: auto;margin-right: auto;}
.alignleft {float: left;}
.alignright {float: right;}
However, feed readers will still need the help until they get with the program, I guess.